Retrospective: Devlog Day 1
This post is the first in a series recounting the week of development for Brackeys Game Jam 2022.1, based on the Devlog notes I've kept throughout the week! Given that this was a learning experience for most of the participants, I thought that sharing these might help others and would definitely help me as well, as I recount the lessons from the previous week and put them in a different form than "raw notes". Enjoy!
Joined the game jam on Monday, determined to make it through the whole week, working as if this were a project of my own future game studio. (The dream! 😉 ) And it was already going to be a half-day, because Mondays are usually full of chores.
To begin, I took out my notebook and scribbled in the middle of the page:
It took me about a day to notice that I had gotten the theme slightly wrong. 😄 It wasn't that far off, but it could still probably serve as a lesson for future jams:
Make sure you understand and remember the theme correctly.DoubleTriple check.
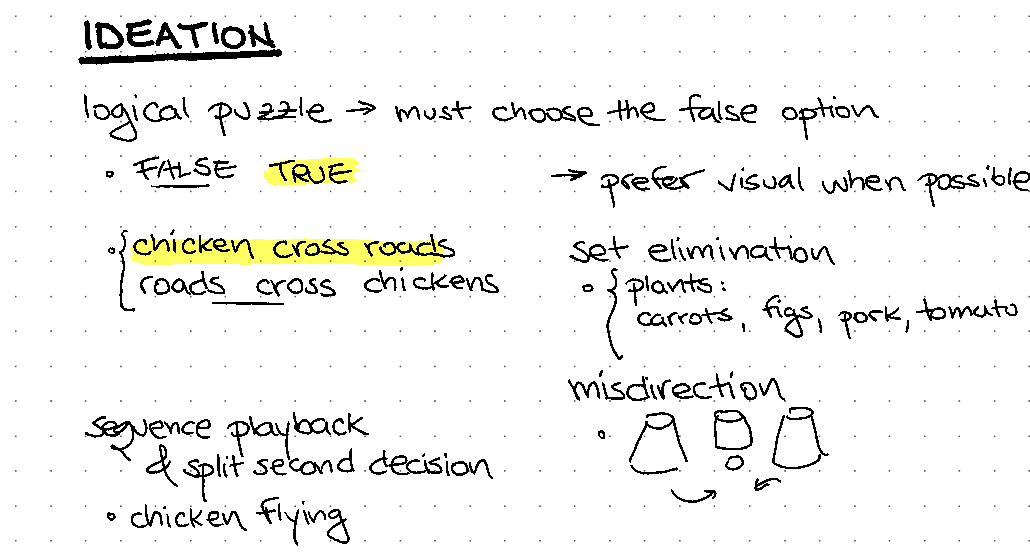
Above the title I wrote a few goals that I'd take on if I were to build a game outside of a jam. This is heavily inspired by the story of Wordle, a game that I had come upon only recently. (And I'm hooked!)
Below the title I wrote a few ideas that would fit the theme.
There were many avenues to explore with the theme and I preferred to keep it in a familiar place, the logical puzzle, knowing that I'd have a lot of other things to learn along the way this week.
I already knew that I'd be building another web game, using web technologies. Staying in familiar territory would allow me to actually complete the project. However, I had only built one game before this, using React, and that was fairly simple in terms of mechanics.
This is probably one of the most important lessons learned out of this game jam:
When participating in a game jam, start with an existing framework for building games! Preferably a framework you already have experience with.
Which for myself translates into: learn a framework for building games! There are a few options for building web games out there, and even the Unity WebGL export does a pretty good job.
Thinking through my options and what logical puzzles might lend themselves well to a game that's visual and engaging, I came up with a spin on maze games: what if instead of controlling the character you guide their decisions, and have to eliminate which options are "not real". The character would walk the maze as normal, until there's a decision to be made. Initially the decisions would be about which direction to go, and then gradually new elements would be introduced that make the decisions more complex. ("Tune in" the rest of the week for some of the ideas that we came up with.)
Of course, the idea would lend itself well to a 2D game, which I could build in a week, and then we can take this show on the road to other game platforms. Imagine you're following a third person character walking a 3D maze and you, as their intuition, get to spot clues and eliminate their options based on those clues. You're no longer seeing this from the top-down, and instead have limited information about the maze itself.
Here's the second page in the notebook:
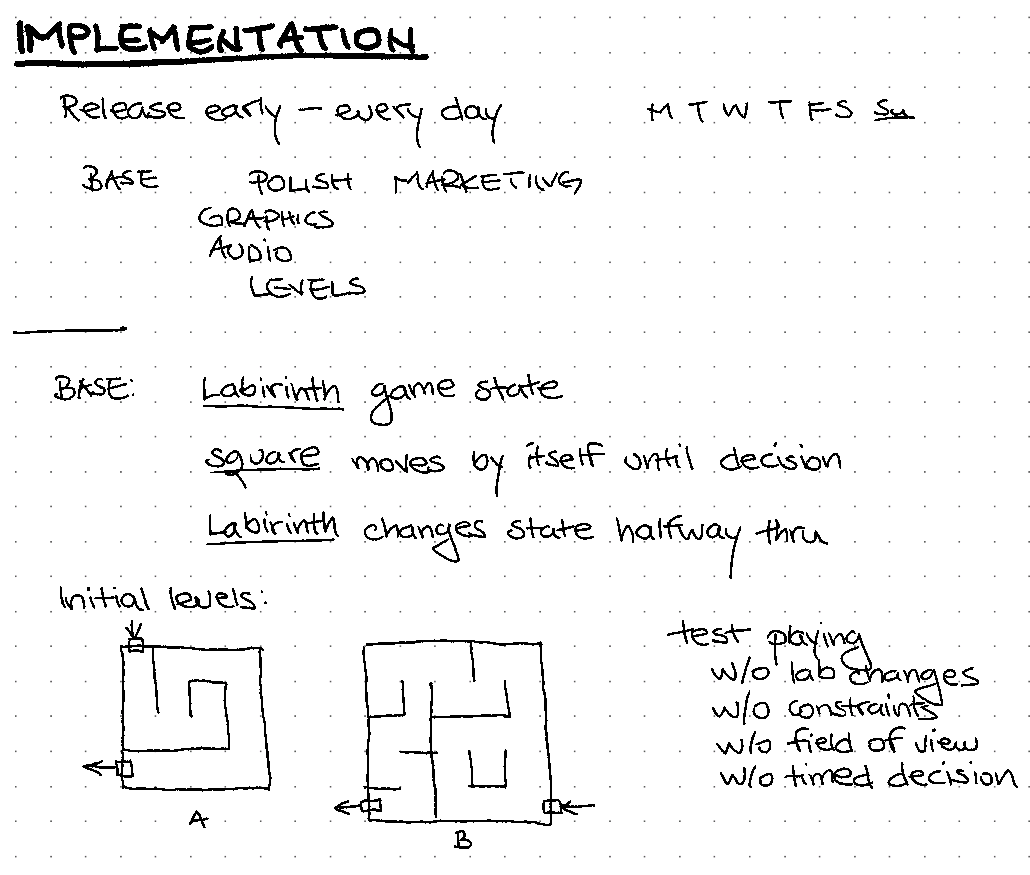
Now that a pretty good idea was formed, let's turn the page to implementation:
After reminding myself of all the great things the game could be, I broke it down to a few bare essentials that could be implemented quickly and done by the end of the first day.
Unfortunately, I hadn't accounted for all the bootstrapping that would need to be done before working on the game. Beyond setting up the "Create React App" project and choosing a simple format for designing the levels, there was a renderer to be written! And it was complex enough that it couldn't be done in a short amount of time.
More about all that tomorrow, when you can read more about the Day 2 from the Devlog. Here's a summary of what's to come in the series:
- Day 1: The ideation process. Putting "pen to paper" and bootstrapping the project
- Day 2: Platform basics to initial interaction
- Day 3: Bulk of the work. Getting an MVP in front of players
- Day 4: Analytics. Getting really curious about how players play
- Day 5: Graphics... and giving up on them
- Day 6: Level design and extra features
- Day 7: Polish rush and running out of time
Let me know in the comments if there's a specific topic you'd like me to dive deeper into and any other questions you might have!
Intuition
You play as your character's intuition, letting them know which choices are not real.
| Status | In development |
| Author | Spirit of the Raccoon |
| Genre | Puzzle |
More posts
- Retrospective: Devlog Day 4Mar 11, 2022
- Retrospective: Devlog Day 3Mar 02, 2022
- Retrospective: Devlog Day 2Mar 01, 2022
- As done as it could have beenFeb 27, 2022
Leave a comment
Log in with itch.io to leave a comment.