Retrospective: Devlog Day 2
This post is the second in a series recounting the week of development for Brackeys Game Jam 2022.1, based on the Devlog notes I’ve kept throughout the week! For some context on how I came up with the idea for the game and some early sketches, have a look at the first entry!
Tuesday had been designated as a full day of work. The goal was still to get the game to a place where it can be shared with the community of fellow jammers for some early feedback. Though I haven’t managed to send something at the end of the first day, I was still hopeful!
Where we had left off in Day 1
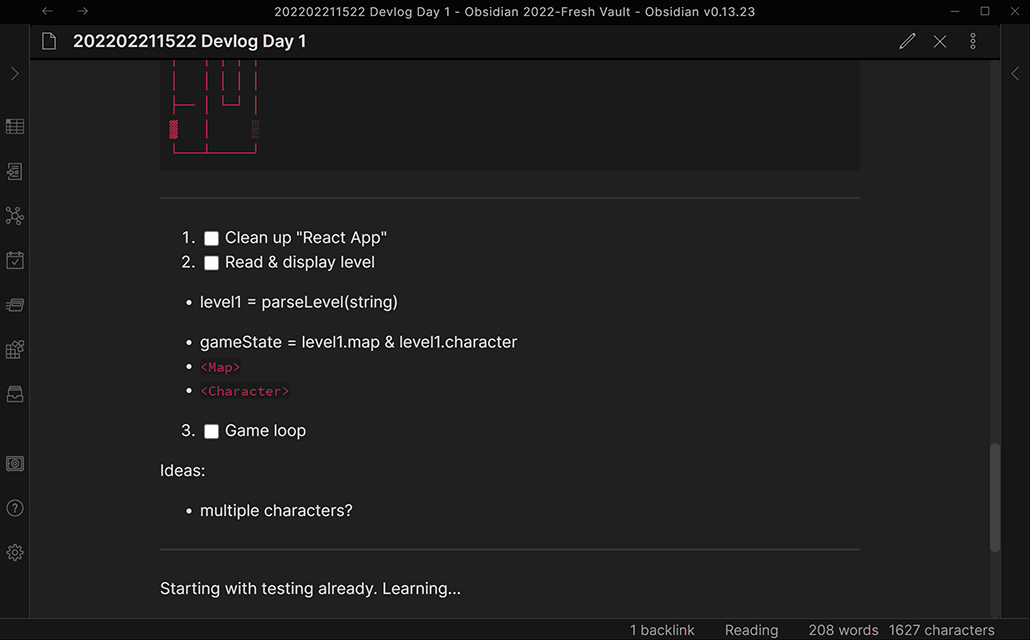
Thought the code wasn’t ready to ship, important work had been completed in the first day: ✔ Initialize project using Create React App — trivial, yet the most important first step ✔ Chose a simple way to design levels and created the first two tutorial levels ✔ Wrote the code for parsing the levels and a few simple tests to prove that it worked ✔ Wrote the initial game state and rendering structure
There wasn’t even enough that I felt confident committing, because the actual rendering of the map and character weren’t implemented and I knew my code might suffer some changes. However, I wasn’t starting from scratch on day 2; in fact, I woke up with a clear set of goals in mind, most of which I had written down the day before!

There’s something really gratifying about having a checklist and working through the items with focused intention. Having that list early and “sleeping on it” makes the whole thing even better!
“Pocket Knife” Level Design
Won’t go too deep into the game state and level data at this point, but if that’s the sort of thing you’re into, go ahead and vote on this straw poll and let me know! 👉 https://www.strawpoll.me/45978096
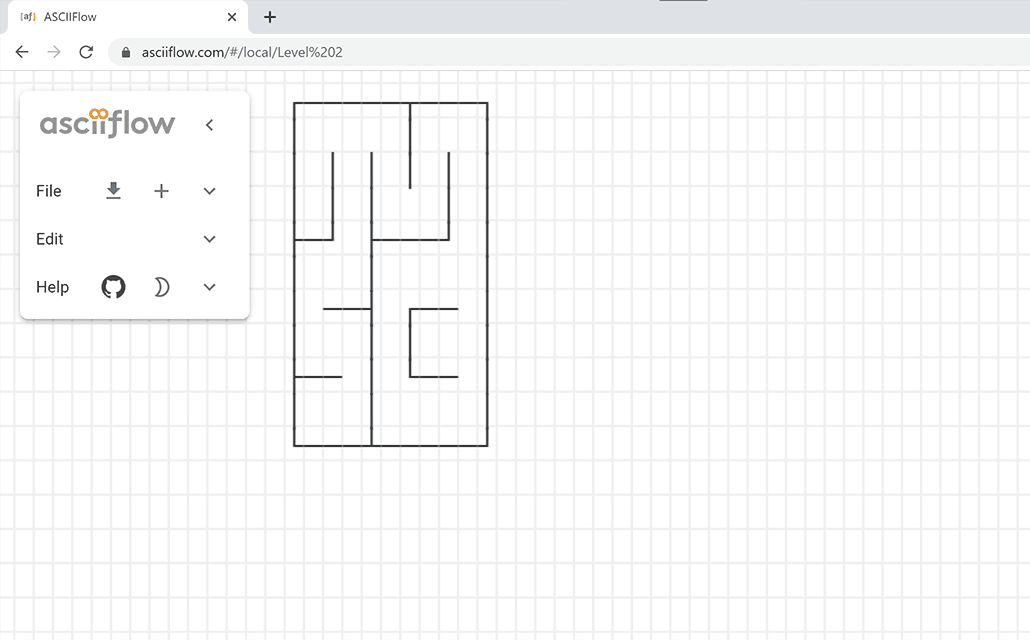
It is worth mentioning that I tried to keep things as simple as possible and design my levels as plain text. During a walk the previous day I came up with the idea for how much data I need for each of the map’s cells and landed on the idea of an ASCII Art editor. Searched the web for “ascii art editor”, evaluated the first few levels and landed on ASCIIFlow, where it was really easy to draw the lines for the first few mazes.

Platform basics “This is not the game”
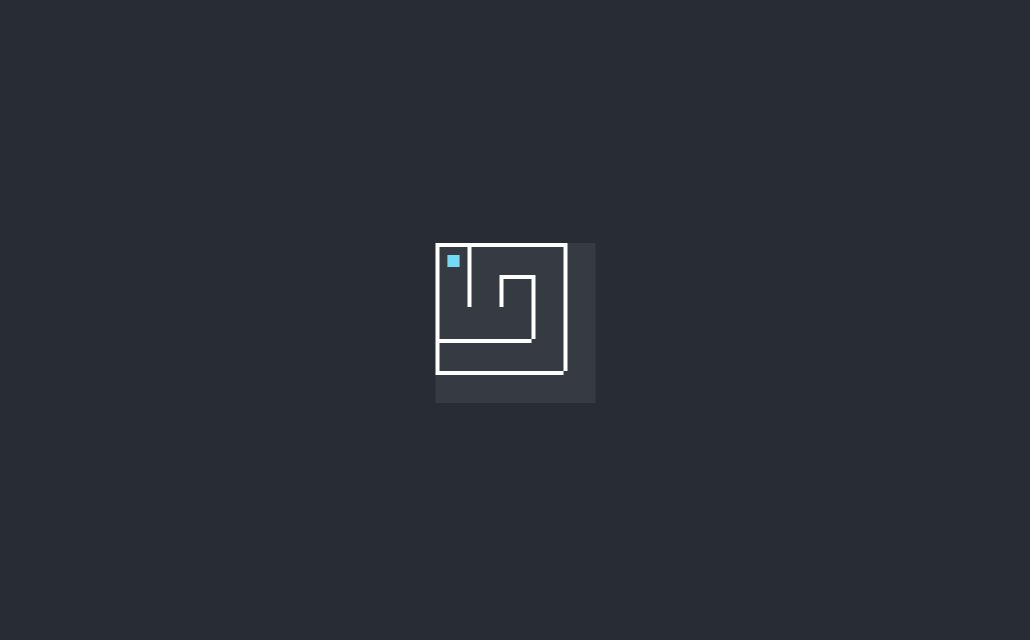
Early on day 2, the level data was already in-memory in the format that I needed (not the based data design choices there, mind you, but good enough to move on). On top of that structure I implemented the canMove() function to check for wall collisions when a character would move from one cell to another, then added the rendering of the map and the character.
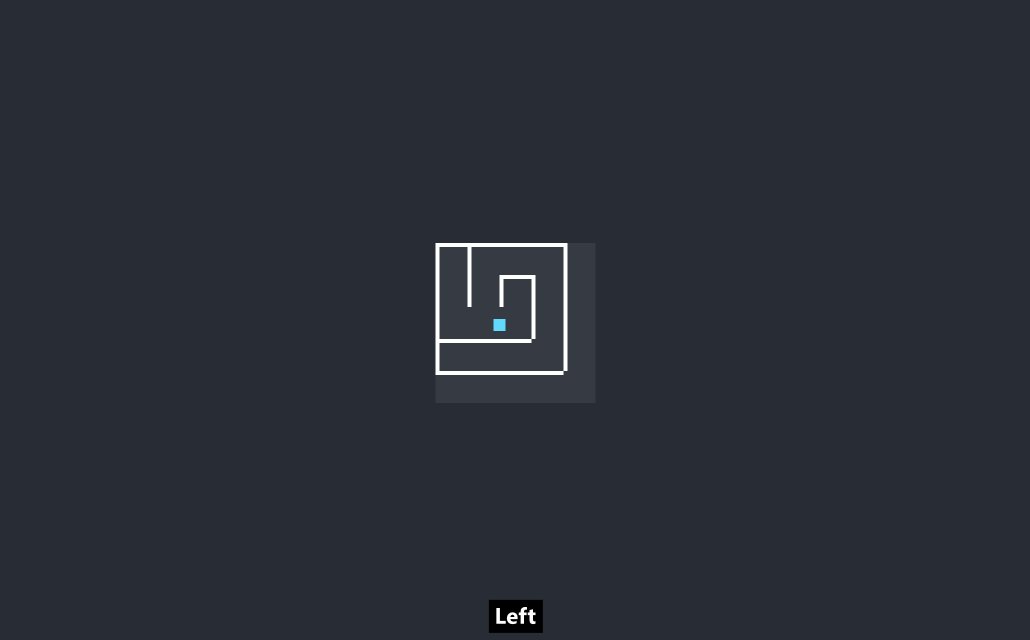
To test all of my code at this point in an interactive way, I wrote a simple player movement code where the arrow keys would allow the player to control the character as it moves in the maze. This wasn’t going to be the way to play, but all of the code would be useful later in a different way.

It was helpful to keep the scope limited before adding the “auto play” because I had already amassed a lot of code by this point and would ideally commit before doing any refactoring and adding more features.
Initial floodfill “Auto play”
With that limited scope in mind, I chose to build only the first part of the game mechanic in mind, the part where the character moves by itself, and add the interactive part later. Here’s the pseudo code for the game loop at this point:
floodfill()
onTick = () => consume() || waitForInput() && floodfill()
The floodfill() would create a queue of “plays” that the game loop can consume:
- a
Movedefines a new location for the character - a
Choicewaits for the player to eliminate options until there is only one left, and then callsfloodfill()again
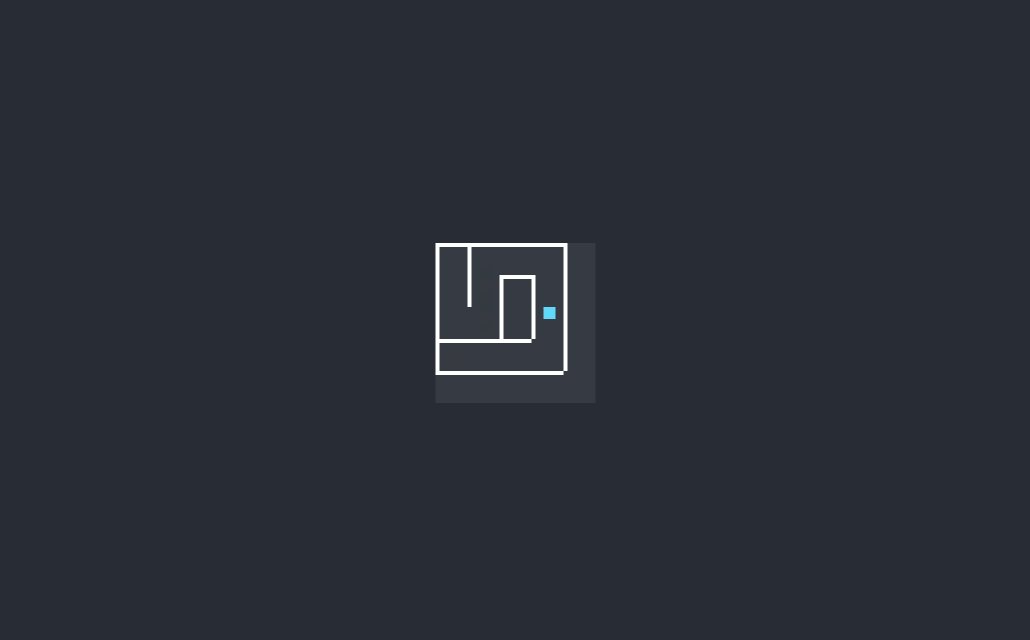
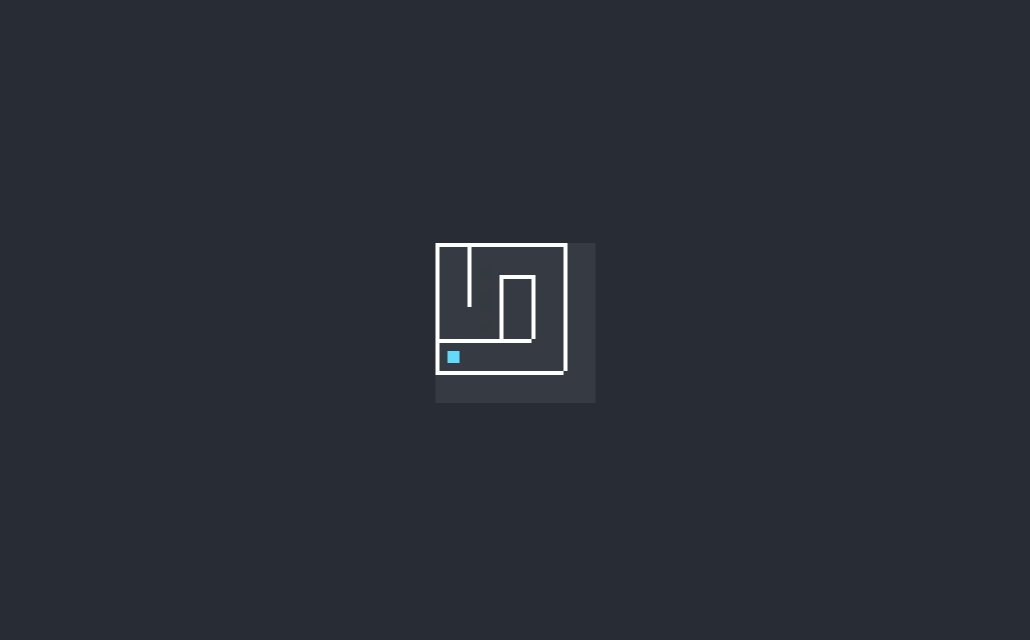
At this stage there’s no waitForInput() just yet, I’ve only added the onTick event and floodfill(). I even modified the level, to see the character go all the way through, since the floodfill() wasn’t yet emitting the options for the player to choose.

Initial interaction
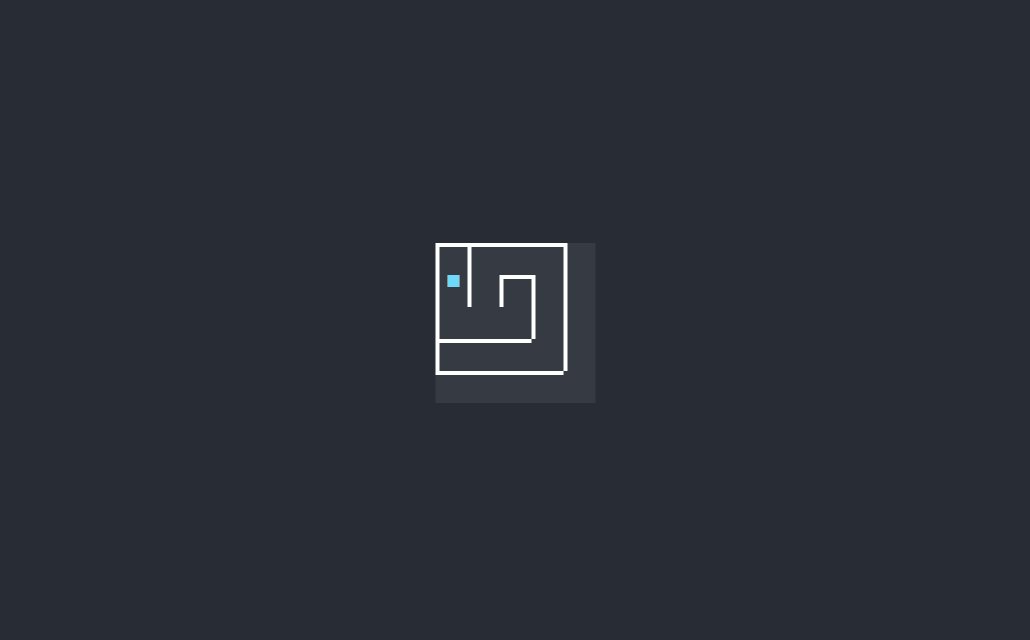
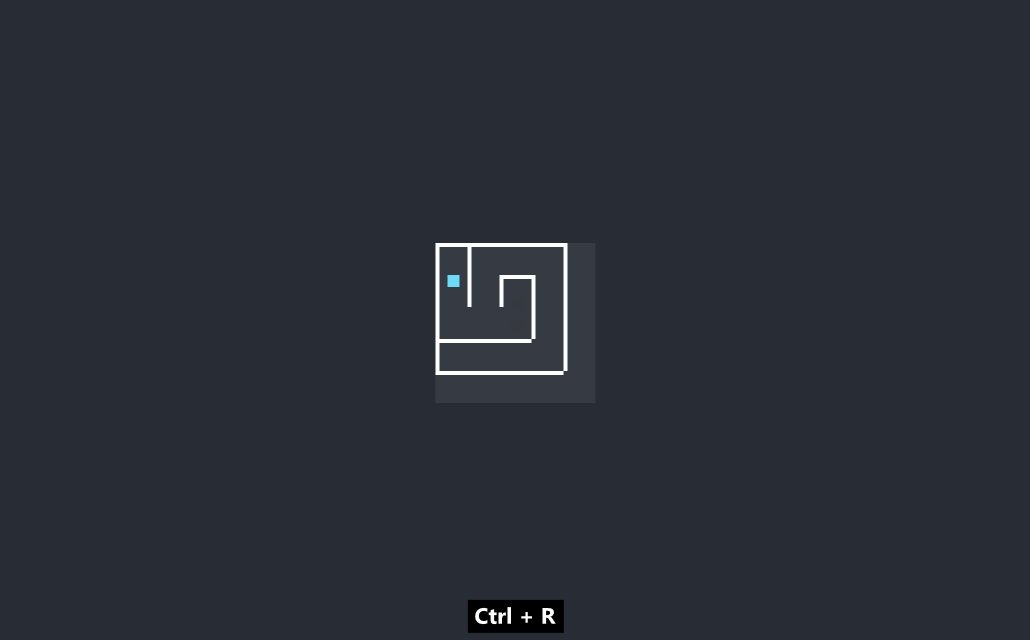
Having each iteration be complete by itself and then building on top of it takes a little bit of planning ahead, but then it’s also very satisfying to work this way. The previous commit introduced enough structure to build this next bit, in which floodfill() emits a series of options to the game state, which then user input eliminates and loops back to floodfill() again.
This required more tweaks to the game state and some other code changes to the renderer, but altogether an easy-to-digest commit. And once again, we have an iteration that is complete by itself, though still not a complete game.

Distraction: A whole bunch of amends
You’ve noticed that I used the word “commit” often enough so far, and you might already intuit that I’ve been using git to keep track of the work so far. Because I tried my best to move fast, I inevitably committed some bugs and lint along the way, which I quickly patched up when discovered. This lead to me doing git commit --amend often enough that it got me wondering… wouldn’t it be useful for someone looking back at this project as a learning opportunity to actually know what the real story was?
So… for about a half-hour during work time I’ve actually fiddled with git to recover all of those intermediary commits and I’m planning to release those in a separate devlog and. if there’s enough interest, even talk a bit more about git to an audience of game developers.
If you read the profile page of Spirit of the Raccoon, then you already know I’ve quit my job to try game development full time on my own, after being a software developer for a big corporation for a while. (Maybe to be revealed later? I’m not ashamed, just want to build my own reputation before I reveal that.)
Access to the source code for prototypes like this and other perks is something I’m planning for a Patreon eventually. As a game developer yourself, is this something you’re interested in? Let me know in the comments! I am inspired by other creators out there, on channels like GMTK and Mental Checkpoints, to name just the few I’ve been binge-watching lately. I thought… maybe I could do this!
Summary
Though I found myself at the end of a work day without a game to share with the community, I was happy with the progress I made. I’ve even shared what was accomplished so far with my partner and got good vibes out of it!
Here’s what worked well:
- Prepare a list of “next steps” the day before
- Have “checkpoints” of limited scope in the work
- Commit early and often
- Work off of a list of features that you can prioritize and reprioritize
Come back tomorrow when I’ll summarize Day 3, the one with the crunch time, local play testing and finally shipping something! And if you’re enjoying this type of content, give me the signals, please! “Like” button at the top, comment box below, and… maybe go ahead and rate the game if you’ve submitted one for the jam yourself! Cheers!
Intuition
You play as your character's intuition, letting them know which choices are not real.
| Status | In development |
| Author | Spirit of the Raccoon |
| Genre | Puzzle |
More posts
- Retrospective: Devlog Day 4Mar 11, 2022
- Retrospective: Devlog Day 3Mar 02, 2022
- Retrospective: Devlog Day 1Feb 28, 2022
- As done as it could have beenFeb 27, 2022
Leave a comment
Log in with itch.io to leave a comment.